티스토리 뷰
이번에는 템플릿 상속을 시켜보겠습니다.
템플릿 상속이란, 어떤 페이지를 꾸미고 싶을 때 그 때마다 적용되는 기본 템플릿을 갖고 오는 것을 의미합니다.
우선 templates 디렉토리에 base.html을 하나 만듭니다.
그리고 bootstrap 등을 활용하여 기본으로 뭔가 있었으면 좋겠다는 걸 갖고와 줍니다.
저는 그냥 navbar에 있는 첫번째 녀석을 갖고와 필요없는 부분만 지워주겠습니다. 그리고 추후 만들어줄 부분도 미리 링크 없이 이름만 적어주었습니다.
( Bootstrap 4.3v 입니다. )
<!doctype html>
<html lang="kr">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>community</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Menu</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="{% url 'home' %}">Home <span class="sr-only">(current)</span></a>
</li>
{% if user.is_authenticated %}
<li class="nav-item">{{user.username}}님 반갑습니다.</li>
<li class="nav-item">
<a class="nav-link" href="">새 글 작성</a>
</li>
<li class="nav-item">
<a class="nav-link" href="javascript:{document.getElementById('logout').submit()}">로그아웃</a>
<form id="logout" method="POST" action="">
{% csrf_token %}
<input type="hidden">
</form>
</li>
{% else %}
<li class="nav-item">
<a class="nav-link" href="">로그인</a></li>
<li class="nav-item">
<a class="nav-link" href="">회원가입</a></li>
{% endif %}
<li class="nav-item">
<a class="nav-link" href="">게시판</a></li>
</ul>
</div>
</nav>
<div class="container">
{% block content %}
{% endblock %}
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>
맨 마지막에 보면 {% block content %} 부분이 있는데 이제 저 부분이 우리가 템플릿 상속을 시킬 수 있는 부분입니다. 위의 navbar에 해당하는 부분은 항상 기본으로 들어갈 예정이고 이제 나머지 html에 대해서는 block 부분에만 신경 써주면 됩니다.
이제 앞서 작성했던 home.html과 detail.html을 가져와 보겠습니다.
(home.html)
{% extends 'base.html' %}
{% block content %}
<div class="container">
{% for post in posts %}
제목 : <a href="{% url 'detail' post.id %}">{{post.title}}</a>
{% endfor %}
</div>
{% endblock %}(detail.html)
{% extends 'base.html' %}
{% block content %}
<div class="container">
<h1>제목 - {{post.title}}</h1><br>
날짜 - {{post.date}}<br>
본문 - {{post.body}}<br>
</div>
{% endblock %}home, detail의 공통점은 눈으로도 바로 알 수 있습니다. 바로 첫 줄의 {% extends 'base.html' %} 부분과
{% block content %} 부분입니다. {% extends 'base.html' %} 을 이용하여 base.html을 확장하겠다는 의미를 지니고 있고, base.html에서 적어주었던 block 부분에 home, detail의 block 부분이 들어가는 것입니다.
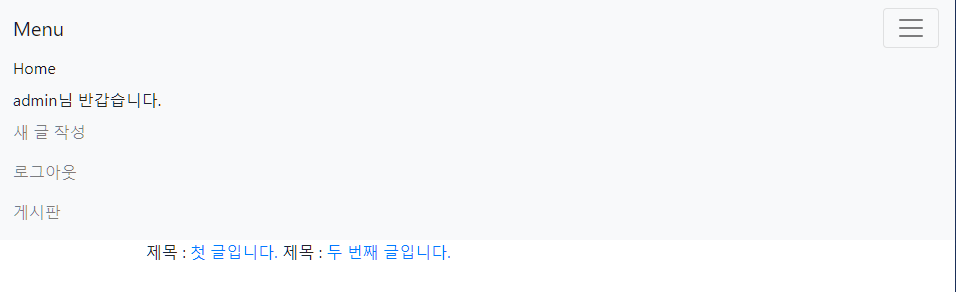
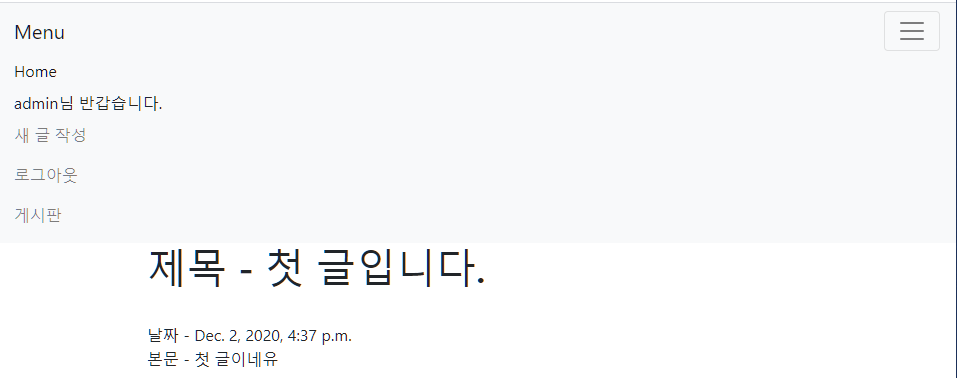
바로 결과로 확인하면 다음과 같습니다.

기존에 없던 navbar가 하나 생겼습니다. home.html에는 navbar를 추가하지 않았지만 잘 가져옵니다.

detail 페이지도 마찬가지로 navbar를 잘 가져옵니다.
이처럼 템플릿 상속을 이용하여 기본적으로 필요한 세팅을 해줄 수 있습니다.
'django' 카테고리의 다른 글
| django / 새 글 작성 (0) | 2020.12.25 |
|---|---|
| django / url 관리 (0) | 2020.12.04 |
| django / detail 페이지 만들기 (링크 연결+pk) (0) | 2020.12.03 |
| django / helloworld 출력 / model 만들기 (0) | 2020.12.03 |
| django / 프로젝트, 앱 만들기, 기본 화면 출력 (0) | 2020.12.02 |
