티스토리 뷰
요즘 많이 언급되는 MCP를 간단히 테스트해보았습니다.
MCP 구조는 아래와 같습니다.

1) host : 실제 llm을 지원하는 claude desktop, cursor 같은 앱입니다.
2) client : 서버와 통신할 host 내의 클라이언트입니다.
(사람이 프롬프트를 입력하면 host 내의 client가 해당 프롬프트를 처리하기 위해 서버와 mcp 프로토콜로 통신해 결과를 반영한다는 개념입니다. 즉, 일반적으로 client-server 구조에서 client가 사람이었다면 MCP에서는 client가 ai agent인 셈입니다.)
3) server : MCP 프로토콜에 맞춰 개발된 서버입니다.
(client에게 프로토콜 형식에 맞는 응답을 제공)
4) source / remote service : 사용하고자 하는 데이터 원천 (저장소, 웹 등)
아래 환경에서 MCP를 구성해보았습니다.
host : claude desktop
server : file system (기본 제공), custom server (umm-calculator)
env
- os : Mac OS Monterey 12.7.6
- python 3.11.7
- uv 0.6.14
- node.js 20.16.0
- npx 10.8.1
1) 필요한 것들 설치
python이나 node.js가 없으면 최신 버전으로 설치를 해줍니다. (python은 3.10 이상을 지원합니다.)
(docker로도 MCP 서버 실행 가능)
uv 설치 : curl -LsSf https://astral.sh/uv/install.sh | sh
uv로 프로젝트 및 가상환경 설정
- 작업 공간 이동
- uv init <프로젝트>
- cd <프로젝트>
- uv venv
- source .venv/bin/activate
- uv add "mcp[cli]"
2) file system server 추가
https://github.com/modelcontextprotocol/servers/tree/main/src/filesystem
servers/src/filesystem at main · modelcontextprotocol/servers
Model Context Protocol Servers. Contribute to modelcontextprotocol/servers development by creating an account on GitHub.
github.com
위의 맨 아래 쪽에 나와 있는 npx 설정을 claude_desktop_config.json 파일에 복사 후, 허용할 디렉토리 경로를 입력합니다. (절대 경로 입력)
claude_desktop_config.json은 claude desktop 실행 > 설정 > 개발자 > 설정 편집 으로 이동 후 선택해도 되고, vscode로 작업 시 아래와 같이 실행해도 됩니다.
code ~/Library/Application\ Support/Claude/claude_desktop_config.json
3) custom server 만들기
uv init으로 생성된 main.py로 간단히 아래와 같이 작업을 했습니다.
umm-calculator는 계산 결과 앞에 Umm... 이 붙는 계산기입니다.
프롬프트로는 Umm... 을 반드시 붙혀라라고 간단히 작성했습니다 .
from mcp.server.fastmcp import FastMCP
from mcp.server.fastmcp.prompts import base
mcp = FastMCP("umm-calculator")
umm = "Umm... "
@mcp.tool()
def addition(a: int, b: int) -> str :
c = a + b
return "addition : " + umm + str(c)
@mcp.tool()
def multiplication(a: int, b: int) -> str :
c = a * b
return "multiplication : " + umm + str(c)
@mcp.prompt()
def output_template() -> str:
return f"Output must be have {umm}, and the result must be same with return value."
if __name__ == "__main__" :
mcp.run()
4) umm-calculator 동작 확인
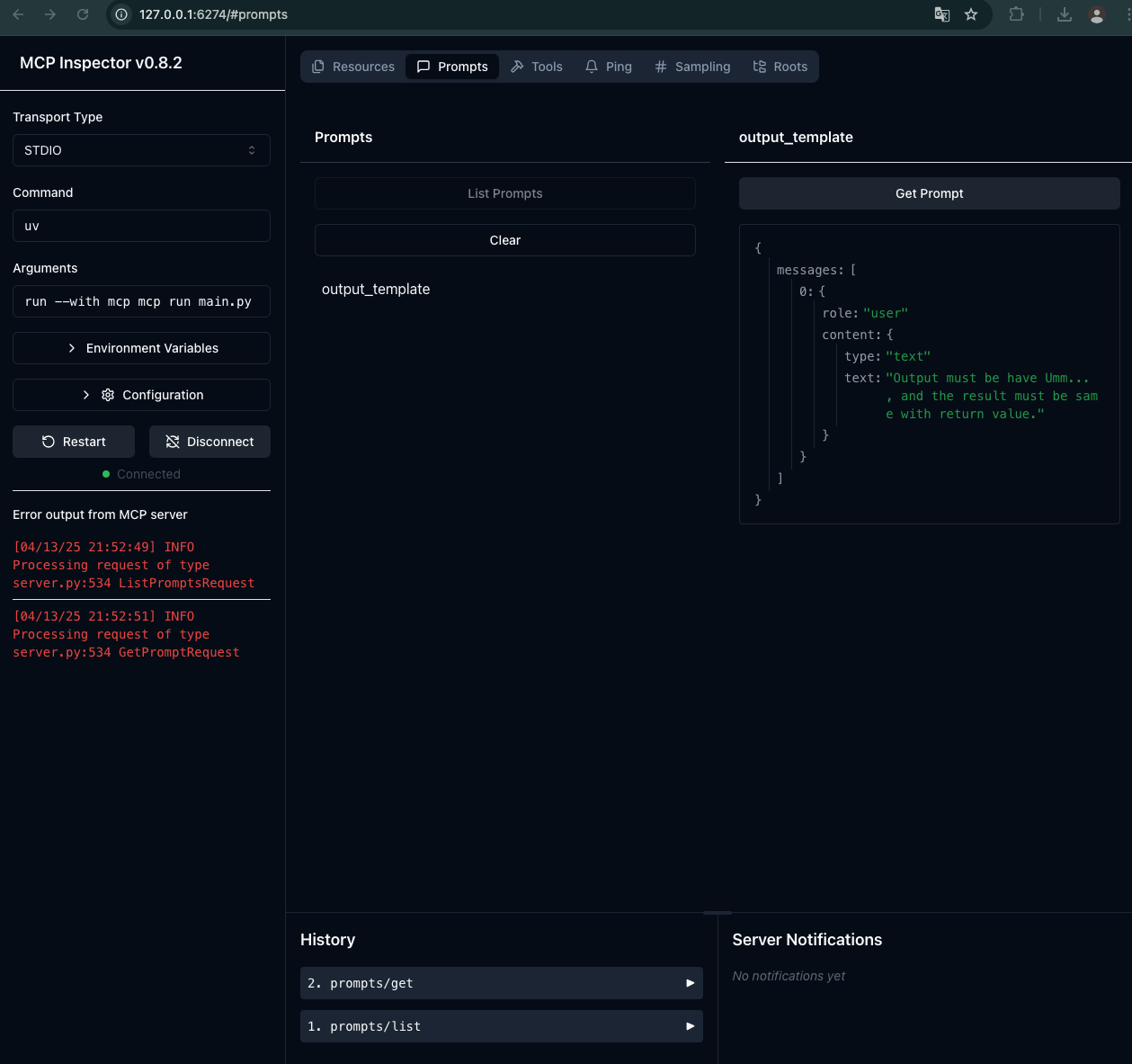
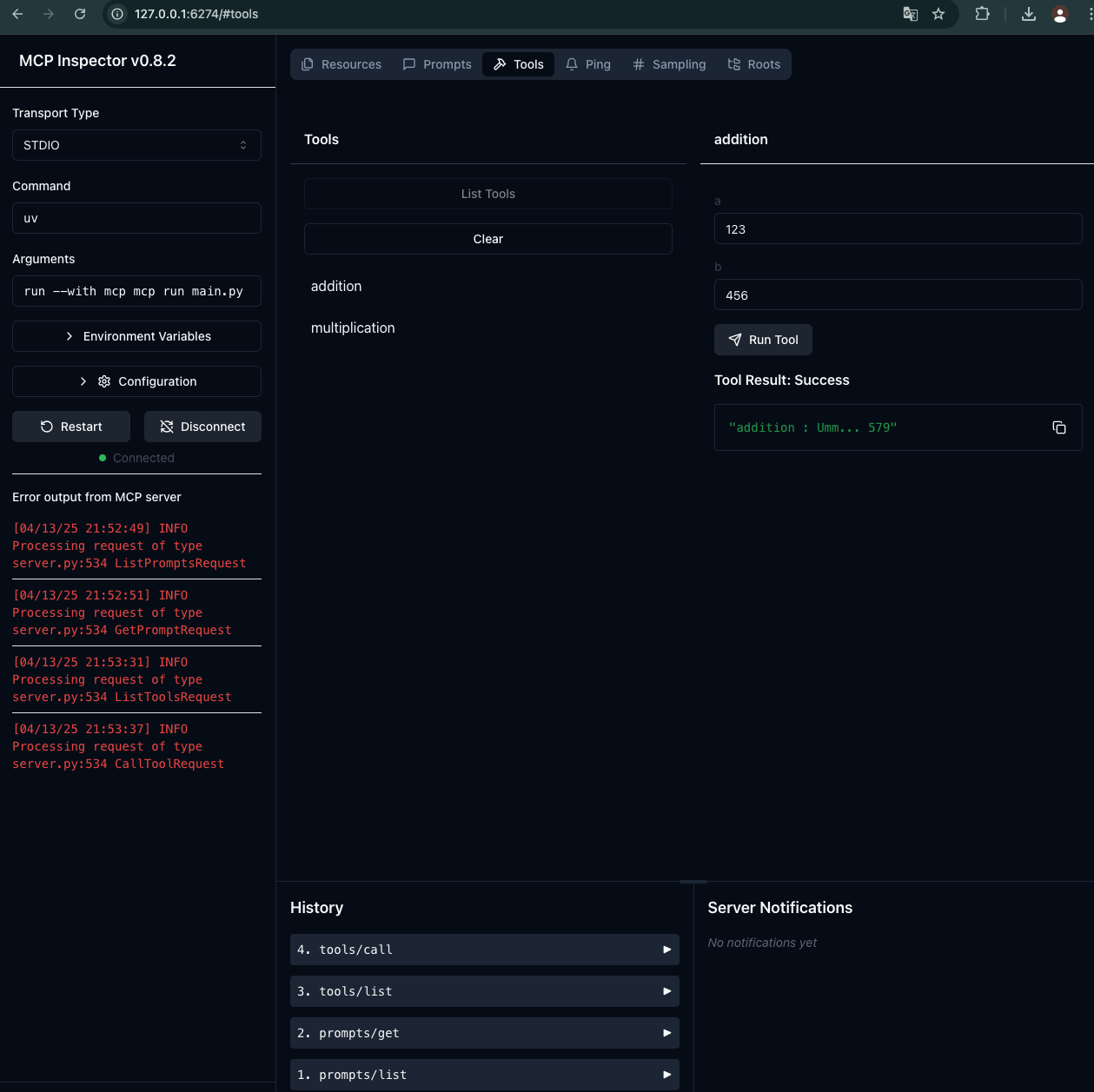
uv run mcp dev main.py 와 같이 실행 시, 구성한 서버를 테스트할 수 있도록 페이지를 제공합니다.
저의 경우, 현재 tool과 prompt만 만들어두었으므로 아래와 같이 테스트를 할 수 있습니다.


정상적으로 동작하니 host인 claude desktop에서 client와 해당 server가 통신할 수 있도록 설정을 합니다.
claude_desktop_config.json에 아래와 같이 실행 경로 및 파일을 지정합니다.
{
"mcpServers": {
"filesystem": {
"command": "npx",
"args": [
"-y",
"@modelcontextprotocol/server-filesystem",
"/Users/hobin/test/mcp_test/mcp-test/files"
]
},
"umm-calculator": {
"command": "/Users/hobin/.local/bin/uv",
"args": [
"--directory",
"/Users/hobin/test/mcp_test/mcp-test",
"run",
"main.py"
]
}
}
}
# Trouble Shooting
mcp dev 외에도 기본으로 사용할 수 있는 mcp install을 이용해 간단히 claude_desktop 적용 시 아래와 같은 에러가 발생했습니다.
1) [error] spawn uv ENOENT
- uv 경로를 잡을 수 없다는 에러였고, 튜토리얼 문서에도 uv의 설치 경로를 직접 넣어라고 나옵니다.
확인 : which uv
(https://modelcontextprotocol.io/quickstart/server) (노란색 warning 부분)
2) /python: No such file or directory
mcp install로 서버 설치 시, uv run --with mcp mcp run ~~~~/main.py 와 같이 설정이 되는데 (정확하진 않음), claude desktop 설치 경로 상에서 python을 인식할 수 없기 때문입니다. (venv에 필요한 파일 설정을 했고, 제 기준 /usr/local/bin/python3 로 설정이 되어 있음) 그렇기 때문에 튜토리얼에 나온 것과 같이 uv 바이너리 파일 경로 수정 (command), 실제 프로젝트 디렉토리 설정 옵션 (--directory) 을 추가했습니다.
5) claude desktop에서 실행
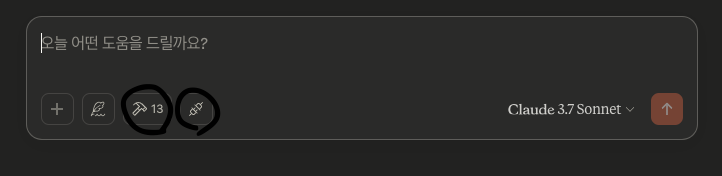
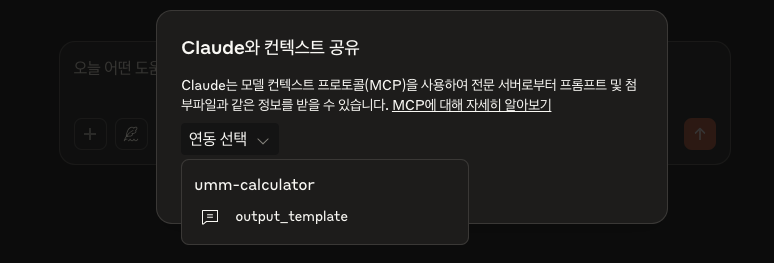
프롬프트 설정의 경우, claude desktop 실행 시 콘센트 모양 같은 걸 클릭하면 아래와 같이 연결할 프롬프트를 선택할 수 있습니다. 그리고 망치 모양 클릭 시, 연결된 서버에서 사용 가능한 tool을 확인할 수 있습니다.


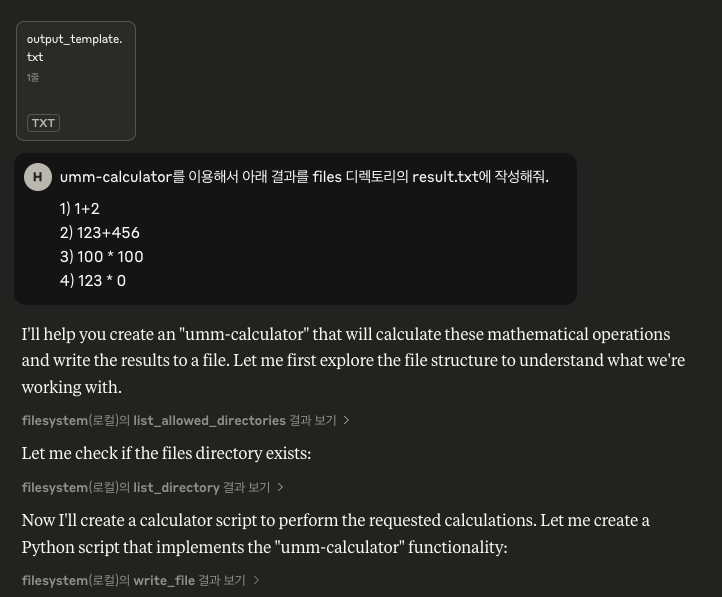
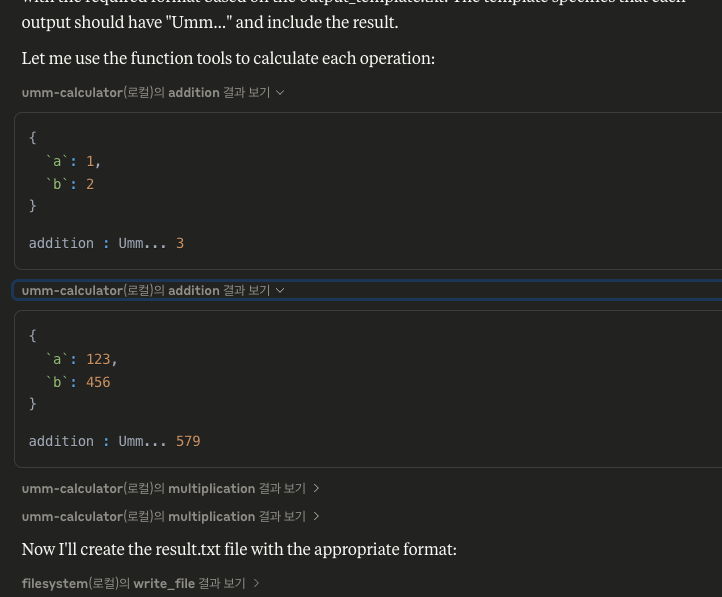
이후 아래와 같이 테스트를 해보았습니다.
(현재 umm-calculator로 계산도 할 수 있고, file system server도 등록했으므로 파일 생성 및 쓰기가 가능합니다.)


중간중간 허용할 것인지 여부는 확인 후 체크해주면 되고, 위와 같이 umm-calculator가 잘 적용되고 있음을 알 수 있습니다 .

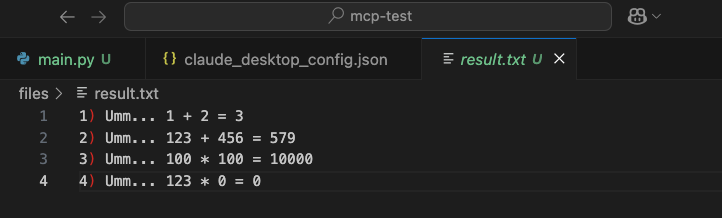
실제 결과 확인 시, umm-calculator의 결과를 그대로 넣어라고 했는데 조금은 차이가 나는 결과를 넣어주네요.
(프롬프트를 단순히 했기 때문인 듯 합니다.)
결과적으로 온라인으로 배포된 MCP 서버, 커스텀 서버 모두 잘 적용이 됩니다.
다른 gen ai 관련 app에서도 client 기능을 제공하고, 여러 웹사이트나 툴 같은 곳에서 본인들의 리소스를 사용할 수 있도록 server 기능을 제공하면 다양한 애플리케이션이 만들어질 거 같습니다.
