티스토리 뷰
visual studio code를 이용해 개발을 시작하겠습니다. 우선 VS code 와 python3가 깔려있어야 합니다.
또한 제 OS가 window10 이기에 window10을 기준으로 설명 드리겠습니다.
(1) django 설치
django를 설치하기에 앞서 가상환경 설치를 해주어야합니다.
가상환경이란, 로컬에 python 모듈을 직접 설치하는 것이 아닌 내가 원하는 모듈을 작업 중인 환경에만 설치하기 위한 것입니다. python에는 여러 모듈이 있는데 로컬에 모든 모듈을 설치한다면, 로컬 환경이 복잡해지거나, 버전이 다른 경우를 사용하고 싶은 경우 서로 다른 버전으로 사용하기 위함 등이 있습니다.
이제 다음의 과정을 거치면 django를 시작할 수 있습니다!
- git bash 설치
VS code에서 bash 터미널을 사용하기 위해 git bash를 설치해야합니다.
- 가상환경 설치
VS code 켜고, 원하시는 폴더를 지정한 후 VS code의 상단 터미널 - 새 터미널 => 하단의 터미널 창에서 bash 선택을 우선 합니다.
그 다음 아래와 같이 입력합니다. (myvenv : 가상환경 이름)
python -m venv myvenv
BLOG 라는 폴더에 myvenv 라는 이름으로 가상환경을 설치하면 위와 같이 나옵니다.

이제 가상환경을 깔았으니 가상환경을 켜야합니다!
켜는 방법은 다음과 같습니다. (myvenv : 설정한 가상환경 이름)
source myvenv/Scripts/activate켠 다면 다음과 같이 됩니다.

(myvenv)라고 가상환경이 틀어짐을 알 수 있습니다.
켰으면 끄는 법도 알아야겠지요 끄는 법은 다음과 같습니다.
deactivate이미 myvenv라는 가상환경이 켜져있으므로 그냥 deactivate 하시면 됩니다. 끈다면 다음과 같습니다.

이제 가상환경을 켠 상태로 django를 설치해보겠습니다.
django 또한 python의 한 module 이기에 다른 module 설치와 동일합니다.
pip install django
뭔가 로딩이 되고 있습니다!

설치를 마치고 나니 업데이트를 하라고 하네요 업데이트 또한 해줍니다.
python -m pip install --upgrade pip
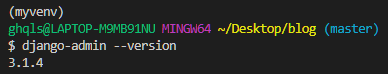
마지막으로 잘 설치되어있는지 django-admin --version을 이용해 확인해보면 잘 깔려있는 걸 알 수 있습니다!
다음부터 본격적으로 간단한 게시판 사이트 하나를 만들어보는 과정을 거쳐보겠습니다!
'django' 카테고리의 다른 글
| django / base.html 만들기 (템플릿 상속) (0) | 2020.12.03 |
|---|---|
| django / detail 페이지 만들기 (링크 연결+pk) (0) | 2020.12.03 |
| django / helloworld 출력 / model 만들기 (0) | 2020.12.03 |
| django / 프로젝트, 앱 만들기, 기본 화면 출력 (0) | 2020.12.02 |
| django를 시작한 이유 (0) | 2020.12.02 |

